How Are You “Wrapped”?
 I’m writing a book and find myself leaving my office to write at a local coffee shop where I can be singularly focused on the project. While there this morning, it occurred to me how unappealing their baked goods looked and why. The shop’s competitor is Starbucks, just 4 doors down. I prefer this shop because it has less traffic and is quieter than Starbucks, not to mention they make great coffee!
I’m writing a book and find myself leaving my office to write at a local coffee shop where I can be singularly focused on the project. While there this morning, it occurred to me how unappealing their baked goods looked and why. The shop’s competitor is Starbucks, just 4 doors down. I prefer this shop because it has less traffic and is quieter than Starbucks, not to mention they make great coffee!
But I’ve NEVER bought anything out of their pastry case. Why? Because all their offerings are wrapped in plastic-wrap. It looks horrible. My brain thinks anything pastic-wrapped was packaged the day before and was encased in a polyester tomb so they could squeeze an extra day of “freshness” out of it. Not only that, but the frosting or glaze on any pastry is going to stick to the wrapper when I open it… ugh! Starbucks on the other hand presents all of their baked goods unwrapped. They’re fresh. They’re appealing. I buy them.
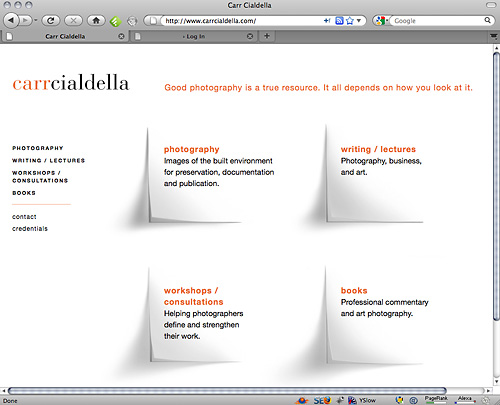
How are you packaged? Is your website a boring template? Hope not. Does it look fresh? Hope so. Does it have big pictures? It better, potential clients want to see large, in-your face images. Can a viewer fly through 5 or 6 images in 5 seconds? They should, web usability expert Jakob Nielsen (website, opens in new window) says visitors to your website will give you eight seconds (yes eight!) of their attention to locate what they’re looking for.
So ask yourself: How are you “packaged”? Are you a muffin in plastic-wrap? Or are you a baked-fresh, pleasing-to-look-at, delicious, gotta-have-it slice of lemon poppyseed cake?
—
Written by one of many Detroit Photographers, Blake J. Discher. BTW, that sentence was crafted around the phrase “Detroit Photographers” for SEO purposes for my studio’s website. Photograph copyright 2012 Blake J. Discher, it’s mine, please don’t take it without asking first.


 Like every photographer out there, you have website. By now, you’ve made the design decisions that give your site its “look and feel.” The two most important considerations you may not have given much thought to are, one, your site’s visibility in
Like every photographer out there, you have website. By now, you’ve made the design decisions that give your site its “look and feel.” The two most important considerations you may not have given much thought to are, one, your site’s visibility in  groozi.com is a blog about negotiating and web marketing. Weekly posts are written primarily by me, Blake J. Discher, a
groozi.com is a blog about negotiating and web marketing. Weekly posts are written primarily by me, Blake J. Discher, a 
